
Everyone hates a slow-loading website. It’s a fact. So it should come as no surprise that an e-commerce website that takes a while to load can cost a business some of its customers.
For example, testing done by Google showed that 25% of users will leave a desktop website if it takes more than 4 seconds to load. The statistic becomes even more dramatic for mobile users, with 53% of them leaving if a website takes more than 3 seconds to load. Other research also showed that only a 1-second delay reduces customer satisfaction by 16%.
This topic is especially true today since Adobe Marketplace has thousands of extensions for Magento websites. And while they add so many useful features to your store, sometimes it can take a toll on its performance. For this reason, for stores running on Magento 2, slow loading speed can be a big problem.
For your store to function well, you need the right optimization of back-end processes. The first thing you need to do is to identify any bottlenecks and small technical problems. They may seem like a minor issue, but together they can quickly snowball causing a significant impact on loading speed.
In this article, we’ll go over some of the typical issues that cause loading speed problems, and the way to solve them to increase Magento 2 speed.
First, let’s understand what we are working with.
Just because the website loads fast for you doesn’t mean it will be as fast when your clients try to access it. There are a lot of factors that can determine loading time, like the distance between a user and the server, the device or browser they use, and others.
Thankfully, there are many resources available online to check your website speed.
PageSpeed Insights: a service provided by Google used to determine loading speed for both desktop and mobile versions of your website. Aim for a score of 90 and higher. PageSpeed Insights has suggestions of things that need fixing, so you can immediately know where to start.

Don’t forget that if your website shows good results for the desktop version, but not for a mobile version, you still need to work on it. In 2019 Google announced its mobile-first approach to ranking, which means SEO performance of your website depends solely on the mobile version.
Some tools also allow you to see how fast your website loads from different locations, like Pingdom or GT Metrix. Doing it can be useful if your store is multinational to see if your clients everywhere get the same user experience.

A tool Adobe Commerce recommends is New Relic. It is a website monitoring tool that provides a dashboard to monitor the queries on the server, reports the numbers and types of errors on your website, overlooks transaction performance, and more. Choosing Magento extensions that work with New Relic will allow you to monitor their performance, and identify ones that slow down the website. It is a paid tool, but the good news is if you use a paid version of Magento, you get it free of charge.
Now that you know how fast your website loads, it’s time to improve this result. Our list is not comprehensive, as countless things can influence your website speed. However, it should give you a good place to start your improvements.
For the rest of this article, we’re going to assume you’re using Magento 2. But if you don’t, this is going to be the most crucial step.
Magento 2 was released in November 2015, and in June 2020 Adobe completely stopped any support for Magento 1.
If it’s not enough of a reason to switch, consider this:
Switching to Magento 2 guarantees you faster response time and keeps you up to date with all new improvements to the platform. If you are not sure how to switch, contact us, and we’ll be happy to help.
You should upgrade your stores’ Magento version when the new one becomes available. New releases often include patches that improve your website performance.
Check here to see the release schedule and see if your website is up-to-date. If you are not sure which version you are running, there are many ways to check, but the easiest is to look at the bottom of the Admin Panel.

To go with that, check Magento 2 system requirements to see if you need to update anything else.
We’ve already touched upon the importance of good hosting in our article about preparing your website for peak traffic, so be sure to check it out if you want to learn more. When it comes to Magento hosting, you don’t want to settle on the cheapest option. Usually, that means you will be sharing your hosting with other websites, which can cause problems when any of them has a surge of visitors.
This can be one of the main factors in how fast your website will load. If you did everything suggested in this article, and the loading time is still slow, maybe it’s time to look at your theme. You can modify the existing theme, or switch to a completely new one.
There are themes created specifically to ensure that your store’s performance is top notch, like Hyvä. So if you are just starting with building a website, or looking to change a theme, we suggest taking a look at it.
If you decide to switch to a new theme, make sure the demo version is fast before purchasing it. You can use the same tools you use to determine the speed of your website to check it.
One of the first things you need to do when improving loading speed is to audit the extensions. Many times they can be outdated or conflict with each other. Even one of them working wrong can significantly slow down the entire store.
First of all, remove all extensions that you don’t need anymore. After that, you need to see how each of your extensions impacts your website. There are different ways to check it, but the most straightforward one is to turn them on and off one by one.
Another thing you can do to lower the number of plugins you need to check is to divide all plugins into two parts. After checking each part separately, take the slower part and divide it in two again, continuing the process until you are left with the slowest extensions. That said, better check everything individually.
After determining which extensions negatively impact your website you can try finding the alternatives by trusted extension development companies or finding a developer to make you a custom solution.
Magento 2 has three modes: default, developer, and production. This is often overlooked by website owners that switched from Magento 1 since it only had one.
Out of the three, the production mode has the highest speed, as the other two modes are designed for development and debugging.
To determine which mode your store currently has on, you need to use the following command:
bin/magento deploy:mode:show
Where {mode} can be set to default, developer, or production.
You can always change the mode by using the same command with a different mode.
Minification (or minimization) is a process of removing all unnecessary characters from a source code without altering its functionality. This can include the removal of comments, whitespace, shorter variable names, and functions. As a result, file size becomes smaller and loading speed increases.
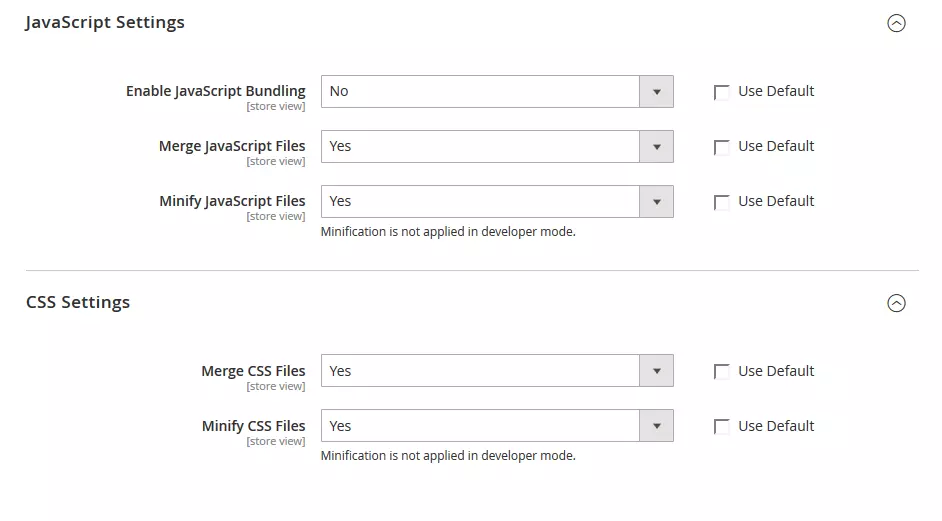
Magento 2 has an automated setting to minify JavaScript and CSS. Go to Developer settings in the Admin panel, and change Minify JavaScript Files and Minify CSS files settings to Yes.

Enabling flat categories is a piece of advice you see a lot in the older guides on how to improve your website speed. But in the newer version, the architecture has changed completely. Because of indexing issues, Magento no longer recommends using flat catalogs.

Enabling flat categories is a piece of advice you see a lot in the older guides on how to improve your website speed. But in the newer version, the architecture has changed completely. Because of indexing issues, Magento no longer recommends using flat catalogs.
If you’ve already worked on improving your website speed in the past, you’re likely to still have this option on. Before disabling it, check all extensions that might depend on this function.
To disable Flat Catalogs, go to Stores > Configuration > Catalog and expand the Storefront section. From there, Set No to both the Use Flat Category and the Use Flat Catalog Product fields.
If you are still on the older version of Magento (and as we mentioned earlier, you shouldn’t be), flat catalogs still work well. In that case, you should follow the same path, and set the options to Yes.
Ecommerce websites usually have tons of product images on them. If they are not compressed properly, it can take a toll on your website loading speed.
Here are some pointers:
There are a number of image optimizer modules on Adobe Marketplace, so you can quickly compress everything directly on your website.
When going through the process of designing a website, you may have gone through several fonts before deciding on an existing one. As a result, sometimes, there are custom fonts left in the <head> section that you don’t need. But regardless of whether the font is in use anywhere, it will need to be loaded anyway.
When a visitor first comes to the website, the server loads its contents to display them. When the visitor leaves and then revisits the page later, this process starts again. Cache helps with it, since it preloads the page content, so the server doesn’t have to continuously reload it.

Magento has a built-in caching feature, and you need to check if you turned it on. For that, Go to System > Cache Management, select all caches, Enable All of them and then Submit.
Varnish Cache is an open-source solution recommended by Magento. Though, as we said, Magento already has a built-in caching system, Varnish is more advanced. It is used as a web application accelerator that caches both dynamic and static content, saves bandwidth, and significantly improves server response time.
Varnish Cache is a powerful tool but can be tricky to configure at first. So be sure to read online guides or consult with professionals before changing anything in settings.
Old logs can slow down the database backup, and, as a result, your whole store. That’s why you should clear out the logs regularly. To do it, go to Admin Panel > System > Configuration, and under Advanced click on System. There, you’ll see a Log Cleaning option. Fill the desired option values and click Save.
We would suggest making a backup of logs before cleaning, just to be sure, even if you are not planning on using them.
Disabling unused core modules can definitely make your website lighter. These may include:
Also, consider turning off unnecessary features, like reports generated from user actions (if you don’t need them. of course). This action alone can speed up your website.
JS bundling is used to group JS files to lower the number of HTTP requests required to load the page. However, while doing so, it decreases website speed. This happens because the page won’t load until the browser downloads all of the bundles, even though the specific page may only use some of them. Not only that, Magento loads JS bundles every time a user clicks on a new page.

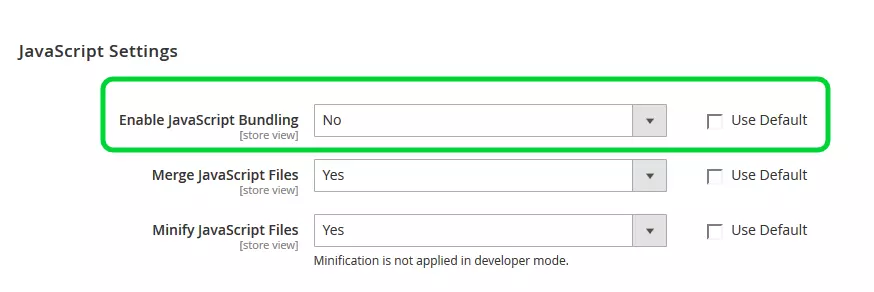
To disable JS Bundling:
Go to Stores > Configuration > Advanced > Developer > JS Settings.Choose Disable the JavaScript Bundling.
Another way to deal with this problem is to use advanced bundling. With this, you eliminate the need to load all bundles, and instead, only those used for the specific page the user is trying to access are requested.
To enable advanced JS bundling, you need to define every bundle by a page type (product page, catalog, checkout, marketing pages, etc.) or purpose (shipping, product, checkout).
This we’ll give you an opportunity to both benefit from JS bundling, and don’t limit the website speed by downloading everything every time. That said, for websites with complicated module structures or many customizations, professional help might be needed to configure everything.
If you currently use HTTP/1, consider switching to HTTP/2. It is an upgraded version that improves your website speed. This happens because HTTP/1 creates a new server connection for every static file that needs processing, while HTTP/2 can process several files simultaneously in one connection.
CSS determines how the pages of your website look. However, CSS styles can also be a factor in how fast your website loads. Things like CSS files sizes, their location, and order of loading contribute to this. CSS from external files can cause a delay in your website’s loading speed since its pages won’t load until these files are loaded.
When using critical CSS, you choose the CSS files that have to be loaded for a page to display correctly, and those whose loading can be postponed. Similar to JS bundling, this way you eliminate the render-blocking resources and increase loading speed.
To turn it on in your Magento store settings go to Stores > Settings > Configuration > Advanced > Developer, and choose Yes in Enable CSS Critical Path.

We should note that the Developer tab is only visible in the development mode. If you already set your mode to Production and don’t want to change it, you can run the following command:
bin/magento config:set dev/css/use_css_critical_path 1
We hope this article gives you some idea on how to get started with optimizing your website. This list is not conclusive, as this is an expansive topic. The truth is, speeding up Magento websites requires a lot of skill and experience with this platform. For some people, the list we provided will be enough to solve their problems, but for others, the issue will lie deeper.
That’s why we would recommend talking to a professional and letting them audit your website to find the source of the problem. Reach out to us, and we’ll do everything to get to the root of the problem and speed up your store!