
With the holidays coming up, many businesses expect a surge in sales. And as ecommerce is getting more and more popular, the lion’s share of them will be done online.
An influx of new visitors is a great thing. Every single one is a potential new client!
That said, are you sure your website can handle the new traffic? While the holiday season is a great opportunity to reach customers online, your website being down or loading slowly can impact the bottom line significantly.
Online, everyone is in a hurry. Your customers are used to content appearing at lightning speeds. And with such a variety of businesses online, there’s no point in waiting for your website to load. Here are some stats from CXL:
Now that we know why a fast response time is essential – let’s talk about crashing and lagging prevention.
In this guide, we’ll walk you through the process of preparing your ecommerce website for high traffic – be that due to the traditional holidays, your industry’s specific busy period, or just unexpected spikes. You’ll know exactly how to anticipate the traffic increase and what to do about it. In this article, we’ll focus on Magento websites, but the same rules apply to other platforms – Shopware, Shopify, etc.
Do you know how many visitors at once can your website handle? If you don’t, your first step in preparing for traffic spikes is to find out. The amount of traffic an online storefront can handle is mainly determined by your hosting. It can also depend on on-site content and the number of pages. Another way to test your website capacity is to hire a development team for a website audit.
If your website is new and doesn’t get many visitors, assume that the traffic can be 30 times bigger than your daily average. If your website is more popular, peak traffic can be up to 5 times bigger than your daily average.
If you already have information from previous traffic spikes, use it as an approximate number.
Using your website analytics, figure out the times when your website audience was at its highest. Can you tell what could be the reason for it? Usually, a pattern emerges. Your spikes can coincide with a promotion you were having or a specific event. Write down every spike and a potential reason for it. After that, add other events that can cause them to happen, like national holidays.
It’s good to have a general idea of your website’s maximum capacity, but it’s worth checking it in practice.
With your predicted resource model for peak season, load-test your infrastructure to see how your website will handle the expected traffic. For Magento specifically, it’s worth reviewing Adobe’s recommendations on load testing.
It is pretty common for this test to show several deficiencies. Be sure to document them and work with your development team on developing a plan to fix all the issues.
As we said previously, the amount of visitors your website can handle depends on your hosting.
If you realize your hosting can’t work with the number of visitors you’re expecting, consider upgrading it.
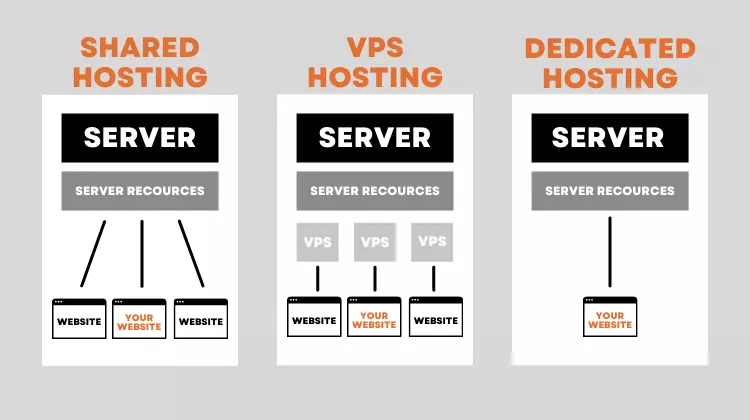
If you are using a shared hosting plan, switching to a VPS or a dedicated hosting account might be worth it. Shared plans are not equipped to handle high traffic, and your provider can penalize you if you often use more than your allotted share. Other websites in your cluster being overloaded can also impact how well your website performs (and during the holiday season, it’s almost guaranteed to happen).
If you’ve decided to upgrade your hosting, look for plans with bigger RAM and bandwidth, and don’t forget to pay attention to the average page load speed. Some providers offer pay-as-you-go servers, allowing you to increase the capacity of your server only for a needed period.

For websites with a large number of daily visitors expecting an even larger influx, a virtual private server (VPS) can be a good solution. In VPS hosting, a server is divided into multiple virtual environments. Each acts as a separate, independent server, and the number of websites that share the same server is much smaller than in a shared plan.
With a dedicated server, your website has an entire physical server to itself, which can be perfect for extremely popular ecommerce sites.
In any case, leading up to peak season, contact your hosting provider. Notify them of the potential spike in traffic, and ask if they can scale up the capacity in advance. Your hosting provider can also recommend the tools they have available to deal with the higher level of traffic.
A VPS or a dedicated server alone isn’t enough to guarantee your website will work fine, especially if it’s content-heavy. Another way to prepare for optimal peak season performance is to use a content delivery network (CDN).
Generally, all site content is stored on the main server in a specific location. If the location is near the majority of your users, you have nothing to worry about. But if your visitors are spread around the world or don’t live near your servers, it can affect the speed at which your content can reach them. The further away a visitor is from your server, the longer it will take for a website to load.
A content delivery network is a group of geographically distributed servers that work together to speed up web content delivery by bringing it closer to where the user is. It creates a global network of your files to increase response time by delivering the data from the location closest to each visitor. With a CDN, your website will load fast, regardless of the user’s location.
Using a CDN during peak season can help your website adapt to the increased traffic, improve security, reduce hosting bandwidth and prevent interruption in service.
If you are not sure if you need a CDN, try testing how quickly your website loads in different areas of your key markets. Relatively similar loading time shows that your website is already equipped to deal with users from different locations.
There are many CDN options out there, but if your website is running on Adobe Commerce, you have access to the Fastly CDN.
Now that you’ve upgraded your hosting and implemented a CDN, it’s time to work on your ecommerce platform.
Pages with many scripts or media are always the slowest to load. Therefore, one of the most effective ways to make your website work better is to make your page design simpler. If your website requires a lot of different elements, you’ll have to take additional steps to make sure it functions well:
Optimize all images
Images are essential to showcase your product to the customer, but many websites suffer from slow load times due to images being managed improperly. If your website has a lot of pictures, make sure to compress them using an image optimizer. Alternatively, upload images at their intended display size instead of resizing.
Install a Caching Plugin
Caching is an important part of improving your website speed. Designated plugins can ease the traffic pressure by ensuring that the content is rendered as quickly as possible. Some plugins also give you an option to compress HTML, JavaScript, and CSS files.
Reinforce your security
With the start of the peak season, the possibility of a hacker or DDoS attacks increases. Organize a website security test a few months before an expected traffic spike to have time to fix any issues that you find.
Clean up your scripts
Clean up scripts by removing unnecessary or redundant data. This process is called minification, and it is one of the main methods used to reduce load time. It’s also beneficial to clients accessing your website through a limited data plan because it helps to save their bandwidth usage.
Minimize plugin use and choose lightweight plugins
If your website has many plugins installed, they probably influence the load speed. Test to see what plugins cause the most trouble when loading, and determine if you need them.
Find and fix dead links (404 Errors) and avoid using redirects
Both redirects and dead or broken links can impact your store’s performance. For example, if a visitor clicks on a link that redirects to another page, the browser must create additional requests to get the needed content. This process results in extra round trips between the browser and a server, which increases loading time.
Backup your website
Take care of the proper backup management to prevent a time-consuming rollback. For Magento users, a Snapshot allows you to back up specific environments at any time. Since Adobe Commerce environments deploy as read-only files, a restoration through Snapshot brings your environment back quickly.
Keep mobile users in mind
As you implement these design changes, be aware that the experience of customers browsing your website from mobile must be smooth as well. Page speed matters even more to mobile visitors, as they usually won’t switch to a different tab waiting for a page to load.
Pay attention to the mobile version’s loading speed after every change.
Even the most sophisticated and stable solutions can require human intervention from time to time. To provide the best experience for your customers, you have to make sure there’s always someone available to respond to emergencies. As a lot of shopping is done during evening hours (with prime time around 8 to 10 p.m.), you have to establish a rotating schedule for someone to be on call 24/7.
We hope that now you know what to do to prevent your site from crashing because of traffic increases. You should be fully ready for the holidays or any other major event that influences the number of visitors to your website.
Remember, implementing these recommendations doesn’t take a lot of time but should be high on your priority list to ensure your clients will get a smooth experience on your website. The work will for sure pay off!
If you need further help on this topic, we’ve got you! Contact us, and our team of developers will help you get ready for any traffic spikes.

To make sure you are as prepared for the holidays as you can be, we created a checklist for you. Full of actionable steps, it will guide you through the season.