
Lassen Sie uns ehrlich sein – es ist schwer, jemanden im 21. Jahrhundert online zu beeindrucken. Bei so vielen Auswahlmöglichkeiten verschwimmen irgendwann alle Websites miteinander. Und dennoch ist es für ein E-Commerce-Unternehmen oft entscheidend, sich auf dem Markt abzuheben. Aber wie kann man auf positive Weise herausstechen? Keine Sorge, wir sind für Sie da. Nachdem wir uns sorgfältig verschiedene gelungene und weniger gelungene Versuche verschiedener Online-Shops angesehen haben, sich zu differenzieren, haben wir zehn der größten Trends im E-Commerce-Webdesign für 2022 zusammengestellt.
Ohne weitere Umschweife, lassen Sie uns mit unserer Liste beginnen!
Wir alle erwarten, dass eine E-Commerce-Website auf eine bestimmte Weise aussieht. Wenn Sie jedoch diese Erwartungen brechen, lenken Sie natürlich mehr Aufmerksamkeit auf Ihren Shop.
Durch unkonventionelle Layouts versuchen einige Unternehmen, ihre Markengeschichte zu vermitteln, neue Funktionen hinzuzufügen oder Informationen auf eine neue Weise zu strukturieren. Wenn dies richtig gemacht wird, wirkt Ihre Website wie eine kuratierte Kunstgalerie, die Besucher dazu verleitet, jeden Teil zu erkunden. Das Ergebnis sind mehr Interaktion, längere Sitzungen und höhere Markenbindung.
Einige Ideen zum Experimentieren:

Eine der beliebtesten Methoden zur Umsetzung eines asymmetrischen Designs ist ein multidirektionales Layout. Um Ihren Shop hervorzuheben, fügen Sie die Möglichkeit hinzu, nach links, rechts oder diagonal zu scrollen, und machen Sie Elemente größer oder kleiner. Dies verleiht Ihrem Geschäft ein modernes und anspruchsvolles Aussehen und macht die Erfahrung ansprechender.
Beachten Sie jedoch bei solchen Änderungen äußerste Vorsicht. Traditionelle Layouts sind aus gutem Grund beliebt, daher möchten Sie die Benutzererfahrung nicht zu stark beeinträchtigen. Diese Änderung ist definitiv etwas, das mit fachlicher Hilfe durchgeführt werden sollte.
Die überwiegende Mehrheit der Websites hat ihre Menüs irgendwo abgelegt, normalerweise über dem Header. In letzter Zeit gewinnt jedoch die Platzierung der Navigation in der Mitte der Seite immer mehr an Popularität.
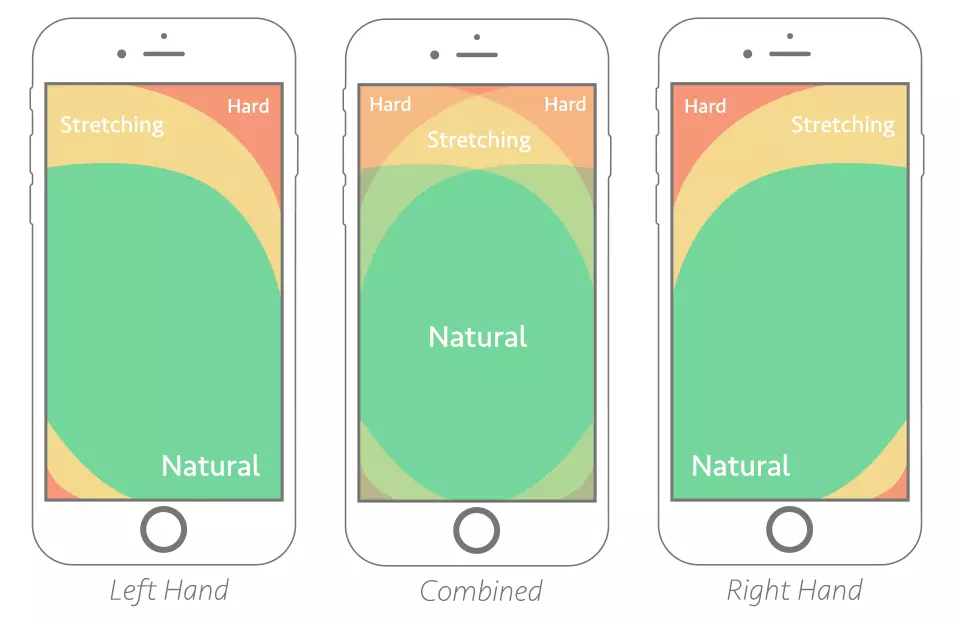
Der Grund dafür ist der Anstieg der Kunden, die ihre Smartphones zum Einkaufen verwenden. Die leicht zugänglichen Bereiche des Bildschirms befinden sich genau in der Mitte, während der Header oder Footer der Website möglicherweise schwerer zu erreichen ist. Das Platzieren des Menüs in der Mitte erleichtert es (buchstäblich) den mobilen Benutzern, Websites zu navigieren und einen Kauf zu tätigen.

Die Ausrichtung auf mobile Benutzer ist entscheidend, da immer mehr Menschen ihre Einkäufe online über ihre Smartphones tätigen. Der mobile Handel macht bereits mehr als 50% der E-Commerce-Verkäufe aus und wird bis 2026 voraussichtlich um weitere 24,5% wachsen.
Es hat auch allgemein einen positiven Einfluss: Diese Art der Navigation erleichtert das Auffinden dessen, wonach Sie suchen, und fördert schnellere Käufe.
Sie müssen das Menü in Ihrem Header nicht vollständig entfernen. Einige Websites kombinieren sie, behalten ein traditionelles Menü oben auf der Website bei und fügen ein zweites Menü in der Mitte für die beliebtesten Kategorien oder Produkte hinzu.

Ein weiterer Weg, traditionelle Menüs zu transformieren, besteht darin, sie vertikal anzuordnen. Dies ist ein weiteres Ergebnis der zunehmenden Bedeutung des mobilen Shoppings, da einige horizontale Menüs auf schmalen Bildschirmen nicht gut funktionieren, auch wenn die Website ein responsives Design hat.
Ein vertikales Menü nimmt nicht viel Platz ein und lässt sich leichter skalieren, sodass es sich besser an verschiedene Bildschirme anpasst. Außerdem ermöglichen Ihnen solche Menüs, sich auf visuelles Storytelling zu konzentrieren. Wenn es auf einem Desktop betrachtet wird, behindert ein vertikales Menü den Inhalt der Website nicht mit Dropdown-Kategorien.

Normalerweise funktionieren vertikale Menüs am besten für Geschäfte mit einer kleineren Anzahl von Kategorien oder Produkten. Größere Menüs, die auf diese Weise angeordnet sind, neigen dazu, die Seite mit ihrem Inhalt zu überwältigen, daher ist ihre Verwendung nicht ideal. Vertikale Menüs eignen sich auch hervorragend für Landing Pages und dienen als Leitfaden für Ihre Website für Ihre Kunden.
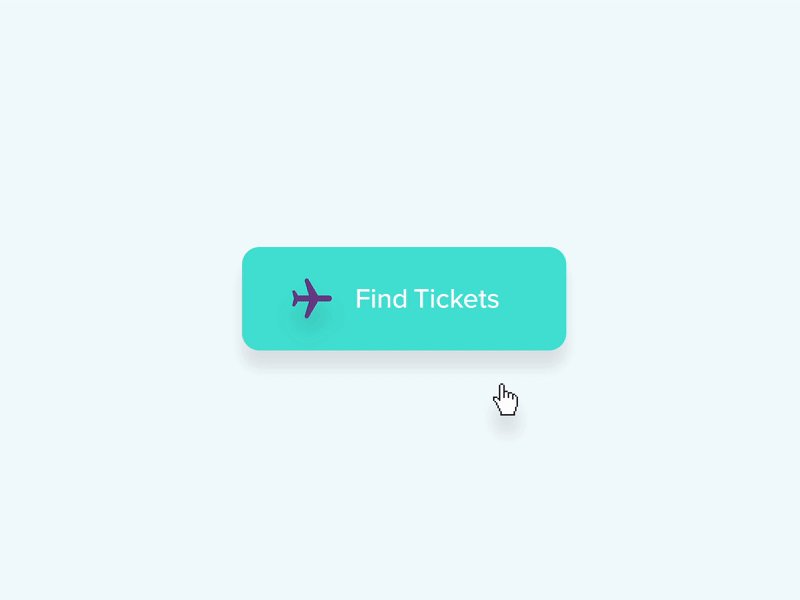
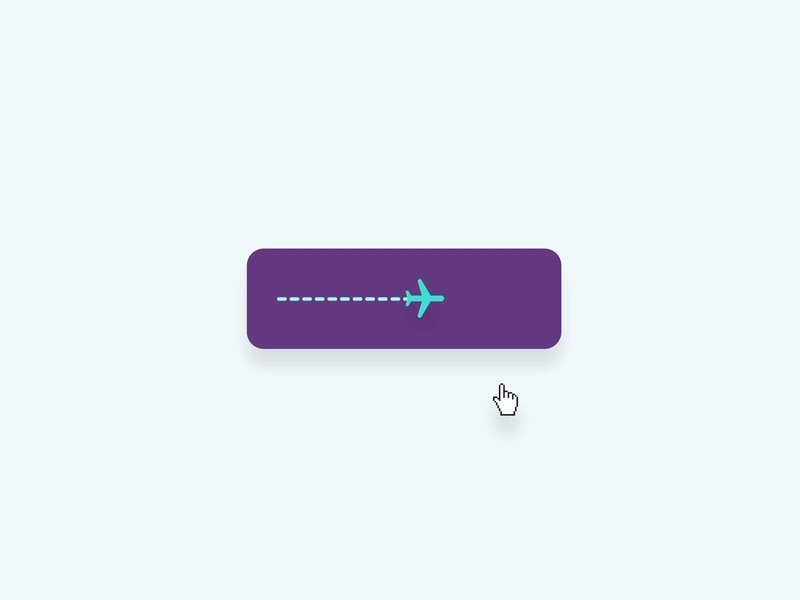
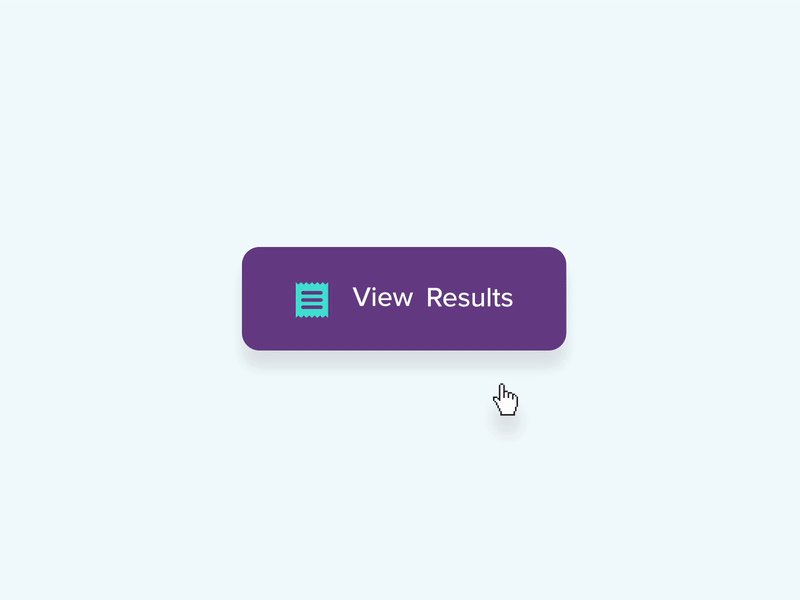
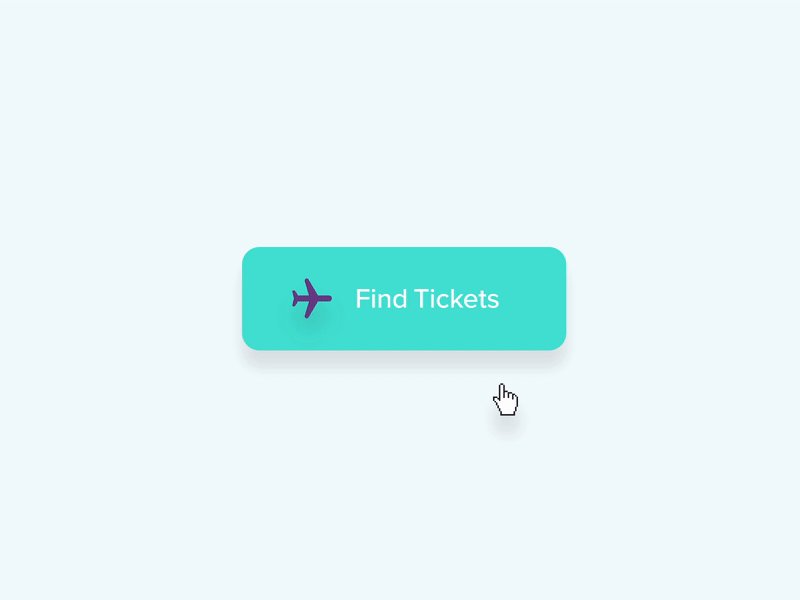
Mikroanimationen (oder Mikrointeraktionen) sind kurze Animationen, die verwendet werden können, um Dinge visuell zu erklären, Aufmerksamkeit auf ein Element zu lenken oder den Benutzern anzuzeigen, dass sie eine Aufgabe erfolgreich ausgeführt haben. Es kann auch eine Website weniger visuell langweilig machen oder Ihrem Design Charakter verleihen.
Hier ist ein Beispiel für eine Mikrointeraktion, erstellt von Mauricio Bucardo auf Dribbble.

Indem Sie einige Prozesse visueller gestalten, bieten Sie Ihrem Verbraucher eine ansprechendere Erfahrung. Zum Beispiel kann die Verwendung von Animation auf einem Ladebildschirm während des Seitenaufbaus eine Website interessanter machen und dem Besucher signalisieren, dass der Ladevorgang noch stattfindet und die Webseite nicht eingefroren ist.
Ein weiterer beliebter Weg, Mikroanimationen zu verwenden, besteht darin, eine CTA (Call-To-Action)-Schaltfläche bei Klick zu animieren, eine läutende Benachrichtigungsglocke hinzuzufügen, die den Besucher daran erinnert, sich für Benachrichtigungen oder Newsletter anzumelden, oder verschiedene Ladeanimationen zu verwenden.
Dunkler Modus wird in den letzten Jahren immer beliebter. Es gibt viele Gründe, warum jemand es verwenden könnte: Es reduziert Blendung, begrenzt die Belichtung von blauem Licht und spart sogar Batterielebensdauer.
Wie das? OLED-Bildschirme schalten die Pixel aus, wenn sie eine vollständig schwarze Farbe anzeigen, und ziehen so keine Energie. Dieser Trend eignet sich perfekt, um Smartphone-Benutzer anzusprechen, da die meisten neuen Smartphones über OLED-Displays verfügen.


Während es üblich ist, dass soziale Netzwerke und Nachrichtenwebsites einen Dunkelmodus haben, ist der E-Commerce-Bereich bisher nicht sehr verbreitet. Warum nutzen Sie dies nicht zu Ihrem Vorteil? Nicht nur, dass es Ihre Website augenschonender macht (insbesondere nachts), es hebt sich auch visuell von Ihrer Konkurrenz ab.
Sie können Ihre gesamte Website einen schwarzen Hintergrund haben lassen oder eine helle und eine dunkle Version des gleichen Designs erstellen, zwischen denen Benutzer wählen können. Auf jeden Fall werden sich Ihre Kunden bei Ihnen bedanken.
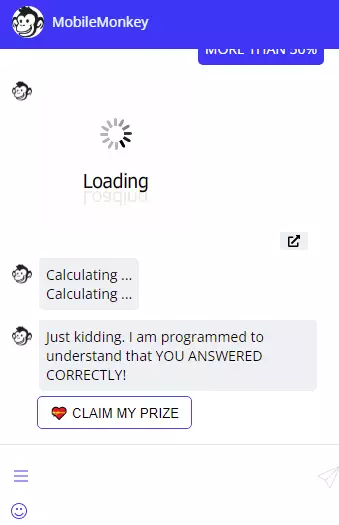
Chatbots und KI sind im Jahr 2022 nichts Neues. Mit jedem Jahr werden sie jedoch fortschrittlicher und sind am Verkaufsprozess beteiligt. Gut gemachte Bots können Ihre Verkäufe steigern und Ihnen Zeit und Geld sparen. So geht’s:
Sie können Ihren Chatbot auch nutzen, um mehr über Ihre Marke zu erzählen. Es versteht sich von selbst, dass Ihr Bot natürliche und grammatikalisch korrekte Antworten haben sollte. Aber was ist, wenn er eine Persönlichkeit hat? Wenn Ihr Bot im Ton Ihrer Marke spricht oder in der Sprache Ihrer Zielgruppe, gelegentlich Witze macht und Emojis verwendet, wird er für Ihre Kunden unvergesslich. Auf diese Weise können Sie Ihre Markengeschichte und Persönlichkeit auch in diesem kleinen Kanal weiter ausbauen.

Dies ist eher eine technische Seite des Webdesigns, aber dennoch erwähnenswert.
Headless Commerce ist ein Ansatz in der E-Commerce-Entwicklung, der es Unternehmen ermöglicht, ihre Geschäfte agiler und flexibler zu gestalten, indem verschiedene Benutzeroberflächen (Front-End) vom Serverbereich (Back-End) getrennt werden. Dadurch können Front-End und Back-End unabhängiger voneinander funktionieren, und Sie können Ihren Shop anpassen, ohne Änderungen am Back-End vornehmen zu müssen.

Headless Commerce eignet sich gut, wenn Sie einen anderen Trend implementieren möchten, über den wir hier gesprochen haben: AR/VR, Interaktivität und andere Dinge. Da jeder Bestandteil unabhängig bearbeitet werden kann, können Sie alle Änderungen viel schneller vornehmen, was bedeutet, dass Sie sich besser an Änderungen anpassen und dadurch Ihre Kunden effektiver bedienen können.
Übrigens, wenn Ihr Geschäft auf Magento oder Shopware läuft und Sie Headless Commerce implementieren möchten, helfen wir Ihnen gerne! Kontaktieren Sie uns für weitere Informationen.
Dieser Trend geht Hand in Hand mit vielen anderen, über die wir heute gesprochen haben. Wenn Sie etwas aus diesem Artikel mitnehmen möchten, dann dies: Die Leute spielen gerne herum und lassen sich unterhalten, auch beim Einkaufen. Das bedeutet, dass jede Interaktivität oder ungewöhnliche Funktion gut aufgenommen wird, es sei denn, sie beeinträchtigt die Kundenerfahrung.
Für interaktive Seiten zeigen sich bessere Engagementraten und höhere Kundenzufriedenheitswerte. Und das Beste daran ist, es gibt so viele verschiedene Möglichkeiten, Ihre Website interaktiv zu gestalten, dass es für jede Art von Produkt und jedes Budget eine Lösung gibt.
Einige der Dinge, die Sie tun können:

Zum Beispiel werfen Sie einen Blick auf die AirPods Pro-Seite auf der Apple-Website. Apple verwendet interaktives Design, um ihr Produkt zu präsentieren, das Gefühl der Benutzung zu vermitteln und eine kühne Designentscheidung zu treffen, die sich ihre Kunden sicherlich merken werden.
Eine weitere Ebene hierbei ist Augmented Reality. AR kann, wenn sie richtig gemacht wird, das Einkaufserlebnis erheblich verbessern. Zum Beispiel ermöglicht IKEA seinen Kunden, ein Produkt virtuell in ihrem Raum zu platzieren und zu sehen, wie es aussieht und ob es in den gegebenen Raum passt. Für Unternehmen, die Make-up verkaufen, ist eine beliebte AR-Funktion das Auftragen ausgewählter Make-up-Produkte auf die Gesichter der Kunden auf einem Foto.
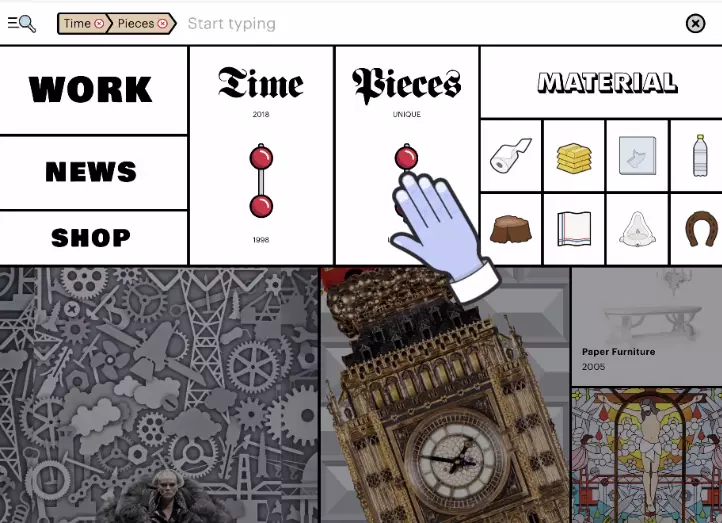
Durchdachte Suchfilter erleichtern das Leben Ihrer Kunden erheblich, insbesondere wenn Ihr Geschäft umfangreich ist. Es ist auch eine der meistgenutzten Funktionen jeder E-Commerce-Website. Warum also nicht nutzen, um Eindruck auf Ihre Kunden zu machen?
Die Hinzufügung von etwas Extra zu Ihren Filtern ist eine gute Möglichkeit, Eindruck auf die Besucher Ihrer Website zu machen. Zeigen Sie Ihre Persönlichkeit! Fügen Sie eine Prise Humor hinzu, gestalten Sie es zu einem interaktiven Erlebnis oder machen Sie die Filter visuell ansprechender. Dies steigert das Engagement, da Kunden mit den Filtern spielen möchten, und führt zu längeren Besuchen auf Ihrer Website.

Bei diesem Trend müssen Sie jedoch vorsichtig sein. Versuchen Sie beim Hinzufügen von Originalität nicht die ursprüngliche Funktion von Suchfiltern zu vergessen: Sie helfen Ihren Kunden dabei, schneller zu finden, wonach sie suchen! Der Prozess sollte immer noch logisch und leicht verständlich sein, sonst wird er Ihre Kunden nur nerven.
Wie Sie sehen, gibt es viele verschiedene Möglichkeiten, sich im Jahr 2022 von der Konkurrenz abzuheben. Bei einer solchen Vielfalt an Auswahlmöglichkeiten sind wir sicher, dass es etwas gibt, das Sie auf Ihr Geschäft anwenden können, ganz gleich, was Ihr Budget ist oder was Sie verkaufen.
Sie müssen nicht alles geben, wenn Sie das Gefühl haben, dass Ihre Marke eher auf der ernsteren Seite ist. Aber auch ein paar kleinere Änderungen hier und da können einen großen Unterschied machen.
Vergessen Sie außerdem nicht, dass all dies die eigentliche Funktionalität Ihres Geschäfts nicht beeinträchtigen sollte. Der Einkaufsprozess muss immer noch schnell und funktional sein, da selbst das trendigste Website-Design Ihnen nicht helfen kann.
Und schließlich, wenn Sie bereits einige Änderungen im Kopf haben, kontaktieren Sie uns! Wir sind auf die Entwicklung von Magento und Shopware spezialisiert und helfen Ihnen gerne.