
Jeder hasst eine langsame Website. Das ist eine Tatsache. Es sollte also nicht überraschen, dass eine E-Commerce-Website, die lange lädt, einem Unternehmen einige Kunden kosten kann.
Zum Beispiel zeigte eine von Google durchgeführte Testreihe, dass 25% der Benutzer eine Desktop-Website verlassen, wenn sie länger als 4 Sekunden zum Laden benötigt. Die Statistik wird für mobile Benutzer noch dramatischer, denn 53% von ihnen verlassen eine Website, wenn sie länger als 3 Sekunden zum Laden braucht. Andere Forschungen zeigten auch, dass bereits eine Verzögerung von 1 Sekunde die Kundenzufriedenheit um 16% reduziert.
Dieses Thema ist besonders relevant heute, da der Adobe Marketplace Tausende von Erweiterungen für Magento-Websites bietet. Und obwohl sie viele nützliche Funktionen für Ihren Shop hinzufügen, kann dies manchmal die Leistung beeinträchtigen. Für Geschäfte, die auf Magento 2 laufen, kann eine langsame Ladezeit daher ein großes Problem sein.
Damit Ihr Geschäft gut funktioniert, benötigen Sie die richtige Optimierung der Backend-Prozesse. Das Erste, was Sie tun müssen, ist, Engpässe und kleine technische Probleme zu identifizieren. Sie mögen wie ein geringfügiges Problem erscheinen, aber gemeinsam können sie schnell zu einem erheblichen Einfluss auf die Ladezeit führen.
In diesem Artikel werden wir einige der typischen Probleme besprechen, die Ladezeitprobleme verursachen, und wie man sie löst, um die Magento-2-Geschwindigkeit zu erhöhen.
Zunächst einmal verstehen wir, woran wir arbeiten.
Nur weil die Website für Sie schnell lädt, bedeutet das nicht, dass sie genauso schnell lädt, wenn Ihre Kunden darauf zugreifen. Es gibt viele Faktoren, die die Ladezeit bestimmen, wie die Entfernung zwischen einem Benutzer und dem Server, das Gerät oder der Browser, den sie verwenden, und andere.
Zum Glück gibt es viele Ressourcen online, um die Geschwindigkeit Ihrer Website zu überprüfen.
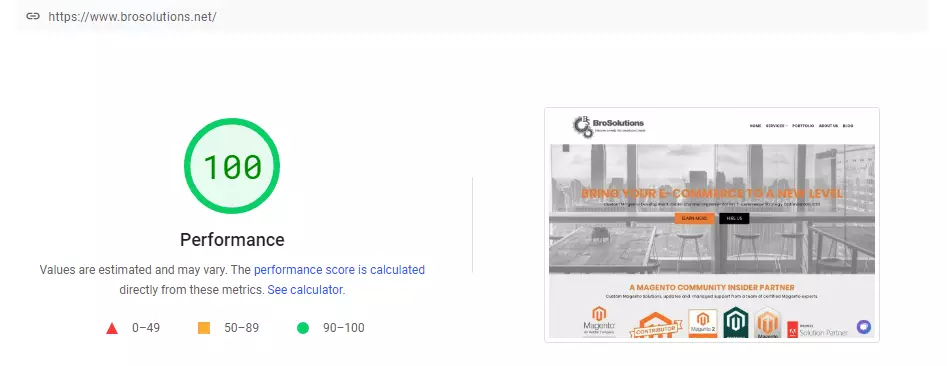
PageSpeed Insights: ein von Google bereitgestellter Dienst zur Bestimmung der Ladezeit für Desktop- und Mobilversionen Ihrer Website. Streben Sie nach einer Wertung von 90 und höher. PageSpeed Insights gibt Empfehlungen für Dinge ab, die behoben werden müssen, damit Sie sofort wissen, wo Sie anfangen können.

Vergessen Sie nicht, dass, wenn Ihre Website für die Desktop-Version gute Ergebnisse zeigt, aber nicht für die mobile Version, Sie immer noch daran arbeiten müssen. Im Jahr 2019 hat Google seine Mobile-First-Ansatz für das Ranking angekündigt, was bedeutet, dass die SEO-Leistung Ihrer Website ausschließlich von der mobilen Version abhängt.
Einige Tools ermöglichen es Ihnen auch, zu sehen, wie schnell Ihre Website aus verschiedenen Standorten lädt, wie Pingdom oder GT Metrix. Dies kann nützlich sein, wenn Ihr Geschäft international ist, um festzustellen, ob Ihre Kunden überall die gleiche Benutzererfahrung haben.

Ein von Adobe Commerce empfohlenes Tool ist New Relic. Es ist ein Website-Überwachungstool, das ein Dashboard zur Überwachung der Abfragen auf dem Server bereitstellt, die Anzahl und Arten von Fehlern auf Ihrer Website meldet, die Leistung von Transaktionen überwacht und mehr. Die Auswahl von Magento-Erweiterungen, die mit New Relic zusammenarbeiten, ermöglicht es Ihnen, deren Leistung zu überwachen und solche zu identifizieren, die die Website verlangsamen. Es ist ein kostenpflichtiges Tool, aber die gute Nachricht ist, dass Sie es kostenlos erhalten, wenn Sie eine kostenpflichtige Version von Magento verwenden.
Nachdem Sie nun wissen, wie schnell Ihre Website lädt, ist es Zeit, dieses Ergebnis zu verbessern. Unsere Liste ist nicht umfassend, da unzählige Dinge Ihre Website-Geschwindigkeit beeinflussen können. Sie sollte Ihnen jedoch einen guten Ausgangspunkt für Ihre Verbesserungen bieten.
Für den Rest dieses Artikels gehen wir davon aus, dass Sie Magento 2 verwenden. Wenn nicht, ist dies der wichtigste Schritt.
Magento 2 wurde im November 2015 veröffentlicht, und im Juni 2020 hat Adobe jegliche Unterstützung für Magento 1 vollständig eingestellt.
Wenn das nicht schon Grund genug ist zu wechseln, bedenken Sie dies:
Der Wechsel zu Magento 2 garantiert Ihnen eine schnellere Reaktionszeit und hält Sie auf dem neuesten Stand aller neuen Verbesserungen der Plattform. Wenn Sie sich nicht sicher sind, wie Sie wechseln sollen, kontaktieren Sie uns, und wir helfen Ihnen gerne weiter.
Sie sollten die Magento-Version Ihres Shops aktualisieren, sobald eine neue verfügbar ist. Neue Versionen enthalten oft Patches, die die Leistung Ihrer Website verbessern.
Überprüfen Sie hier den Veröffentlichungsplan und prüfen Sie, ob Ihre Website auf dem neuesten Stand ist. Wenn Sie nicht sicher sind, welche Version Sie verwenden, gibt es viele Möglichkeiten, dies zu überprüfen, aber die einfachste ist ein Blick unten auf das Admin-Panel.

Dazu sollten Sie die Systemanforderungen von Magento 2 überprüfen, um zu sehen, ob Sie noch etwas anderes aktualisieren müssen.
Wir haben bereits die Bedeutung eines guten Hostings in unserem Artikel über die Vorbereitung Ihrer Website auf Spitzenverkehr angesprochen. Schauen Sie es sich unbedingt an, wenn Sie mehr erfahren möchten. Bei Magento-Hosting sollten Sie sich nicht für die billigste Option entscheiden. In der Regel bedeutet das, dass Sie Ihr Hosting mit anderen Websites teilen, was Probleme verursachen kann, wenn eine von ihnen viele Besucher hat.
Dies kann einer der Hauptfaktoren dafür sein, wie schnell Ihre Website geladen wird. Wenn Sie alles in diesem Artikel vorgeschlagene getan haben und die Ladezeit immer noch langsam ist, könnte es an der Zeit sein, Ihr Theme zu überprüfen. Sie können das vorhandene Theme anpassen oder zu einem völlig neuen wechseln.
Es gibt Themes, die speziell darauf ausgelegt sind, sicherzustellen, dass die Leistung Ihres Shops erstklassig ist, wie Hyvä. Wenn Sie gerade erst damit beginnen, eine Website zu erstellen, oder ein Theme ändern möchten, empfehlen wir, es sich anzusehen.
Wenn Sie sich entscheiden, zu einem neuen Theme zu wechseln, stellen Sie sicher, dass die Demo-Version schnell ist, bevor Sie es kaufen. Sie können dieselben Tools verwenden, um die Geschwindigkeit Ihrer Website zu überprüfen.
Eines der ersten Dinge, die Sie tun müssen, wenn Sie die Ladezeit verbessern, ist die Überprüfung der Erweiterungen. Oftmals sind sie veraltet oder stehen miteinander in Konflikt. Schon eine falsch funktionierende Erweiterung kann den gesamten Shop erheblich verlangsamen.
Entfernen Sie zuerst alle Erweiterungen, die Sie nicht mehr benötigen. Danach müssen Sie sehen, wie jede Ihrer Erweiterungen Ihre Website beeinflusst. Es gibt verschiedene Möglichkeiten, dies zu überprüfen, aber die einfachste besteht darin, sie nacheinander ein- und auszuschalten.
Eine weitere Möglichkeit, die Anzahl der zu überprüfenden Plugins zu verringern, besteht darin, alle Plugins in zwei Teile zu teilen. Nachdem Sie jeden Teil separat überprüft haben, nehmen Sie den langsameren Teil und teilen Sie ihn erneut in zwei Teile auf, setzen Sie diesen Prozess fort, bis Sie die langsamsten Erweiterungen übrig haben. Besser ist es jedoch, alles einzeln zu überprüfen.
Nachdem Sie festgestellt haben, welche Erweiterungen sich negativ auf Ihre Website auswirken, können Sie versuchen, Alternativen von vertrauenswürdigen Erweiterungsentwicklungsunternehmen zu finden oder einen Entwickler zu beauftragen, um eine individuelle Lösung für Sie zu erstellen.
Magento 2 hat drei Modi: Standard, Entwickler und Produktion. Dies wird oft von Website-Besitzern übersehen, die von Magento 1 gewechselt sind, da es nur einen Modus hatte.
Von den drei Modi hat der Produktionsmodus die höchste Geschwindigkeit, da die anderen beiden Modi für Entwicklung und Debugging ausgelegt sind.
Um festzustellen, welchen Modus Ihr Shop derzeit hat, müssen Sie den folgenden Befehl verwenden:
bin/magento deploy:mode:show
Wobei {modus} auf Standard, Entwickler oder Produktion eingestellt werden kann.
Sie können den Modus jederzeit ändern, indem Sie denselben Befehl mit einem anderen Modus verwenden.
Minifizierung ist ein Prozess, bei dem alle unnötigen Zeichen aus einem Quellcode entfernt werden, ohne die Funktionalität zu beeinträchtigen. Dies kann die Entfernung von Kommentaren, Leerzeichen, kürzeren Variablennamen und Funktionen umfassen. Dadurch wird die Dateigröße kleiner und die Ladezeit erhöht sich.
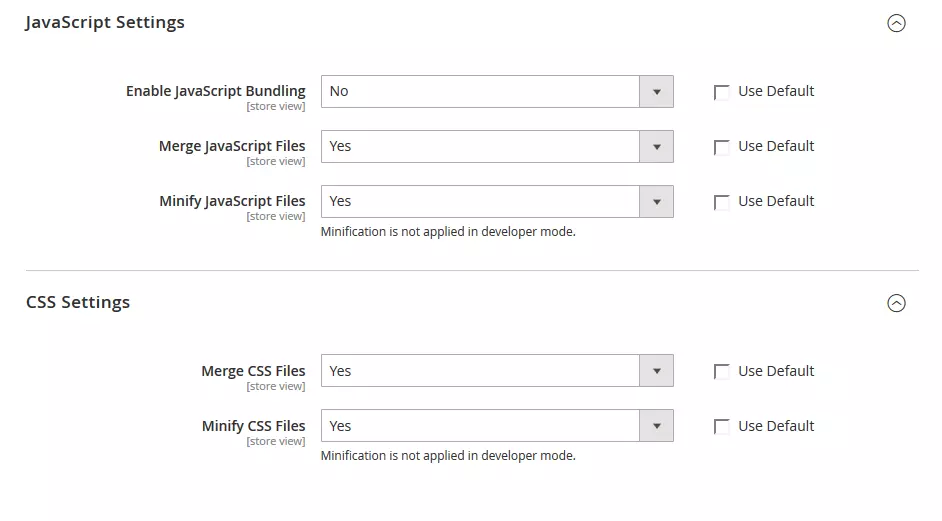
Magento 2 verfügt über eine automatisierte Einstellung zum Minifizieren von JavaScript und CSS. Gehen Sie zu den Entwicklereinstellungen im Admin-Panel und ändern Sie die Einstellungen für Minify JavaScript Files und Minify CSS Files auf Ja.

Varnish Cache ist eine von Magento empfohlene Open-Source-Lösung. Obwohl Magento bereits über ein integriertes Caching-System verfügt, ist Varnish fortschrittlicher. Es wird als Webanwendungsbeschleuniger verwendet, der sowohl dynamische als auch statische Inhalte zwischenspeichert, Bandbreite spart und die Serverantwortzeit erheblich verbessert.
Varnish Cache ist ein leistungsstarkes Werkzeug, kann aber anfangs schwierig zu konfigurieren sein. Lesen Sie daher unbedingt Online-Anleitungen oder konsultieren Sie Fachleute, bevor Sie etwas an den Einstellungen ändern.
Alte Protokolle können das Datenbank-Backup verlangsamen und damit Ihren gesamten Shop beeinträchtigen. Daher sollten Sie die Protokolle regelmäßig leeren. Gehen Sie dazu zu Admin Panel > System > Konfiguration und klicken Sie unter Erweitert auf System. Dort sehen Sie eine Option für die Protokollbereinigung. Füllen Sie die gewünschten Optionen aus und klicken Sie auf Speichern.
Wir würden empfehlen, vor der Bereinigung eine Sicherung der Protokolle zu erstellen, nur um sicherzugehen, auch wenn Sie nicht vorhaben, sie zu verwenden.
Das Deaktivieren nicht verwendeter Core-Module kann Ihre Website definitiv leichter machen. Dazu gehören möglicherweise:
Betrachten Sie auch das Ausschalten von unnötigen Funktionen, wie z.B. Berichte, die aus Benutzeraktionen generiert werden (wenn Sie sie natürlich nicht benötigen). Allein diese Maßnahme kann die Geschwindigkeit Ihrer Website erhöhen.
JS-Bündelung wird verwendet, um JS-Dateien zu gruppieren und die Anzahl der für das Laden der Seite erforderlichen HTTP-Anfragen zu reduzieren. Allerdings verringert es dabei die Geschwindigkeit der Website. Dies geschieht, weil die Seite nicht geladen wird, bis der Browser alle Bündel heruntergeladen hat, auch wenn die spezifische Seite nur einige davon verwendet. Nicht nur das, Magento lädt JS-Bündel jedes Mal, wenn ein Benutzer auf eine neue Seite klickt.

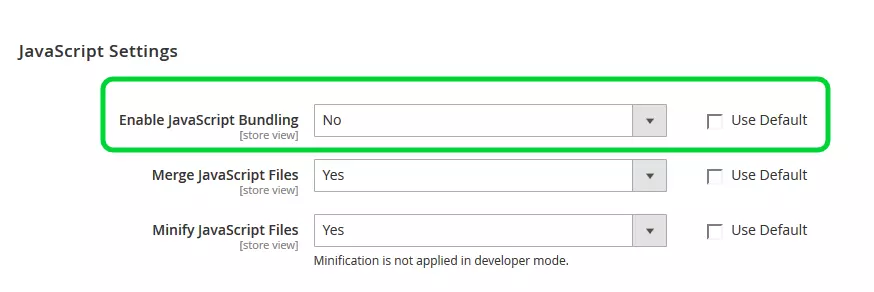
Um die JS-Bündelung zu deaktivieren:
Gehen Sie zu Stores > Konfiguration > Erweitert > Entwickler > JS-Einstellungen.Wählen Sie Die JavaScript-Bündelung deaktivieren.
Eine andere Möglichkeit, dieses Problem zu lösen, besteht darin, die erweiterte Bündelung zu verwenden. Dadurch entfällt die Notwendigkeit, alle Bündel zu laden, und stattdessen werden nur die für die spezifische Seite, auf die der Benutzer zugreifen möchte, benötigten angefordert.
Um die erweiterte JS-Bündelung zu aktivieren, müssen Sie jedes Bündel nach Seitentyp (Produktseite, Katalog, Kasse, Marketingseiten usw.) oder Zweck (Versand, Produkt, Kasse) definieren.
Dies gibt Ihnen die Möglichkeit, sowohl von der JS-Bündelung zu profitieren als auch die Geschwindigkeit der Website nicht einzuschränken, indem Sie jedes Mal alles herunterladen. Das gesagt, für Websites mit komplexen Modulstrukturen oder vielen Anpassungen könnte professionelle Hilfe benötigt werden, um alles zu konfigurieren.
Wenn Sie derzeit HTTP/1 verwenden, sollten Sie einen Wechsel zu HTTP/2 in Erwägung ziehen. Es handelt sich um eine aktualisierte Version, die die Geschwindigkeit Ihrer Website verbessert. Dies geschieht, weil HTTP/1 für jede zu verarbeitende statische Datei eine neue Serververbindung erstellt, während HTTP/2 mehrere Dateien gleichzeitig in einer Verbindung verarbeiten kann.
CSS bestimmt das Aussehen der Seiten Ihrer Website. CSS-Styles können jedoch auch ein Faktor dafür sein, wie schnell Ihre Website geladen wird. Dinge wie die Größe von CSS-Dateien, ihr Speicherort und die Reihenfolge des Ladens tragen dazu bei. CSS aus externen Dateien kann eine Verzögerung bei der Ladezeit Ihrer Website verursachen, da die Seiten nicht geladen werden, bis diese Dateien geladen sind.
Bei Verwendung von kritischem CSS wählen Sie die CSS-Dateien aus, die für die korrekte Anzeige einer Seite geladen werden müssen, und solche, deren Laden verschoben werden kann. Ähnlich wie bei der JS-Bündelung eliminieren Sie auf diese Weise blockierende Ressourcen und erhöhen die Ladezeit.
Um es in Ihren Magento-Shop-Einstellungen zu aktivieren, gehen Sie zu Stores > Einstellungen > Konfiguration > Erweitert > Entwickler und wählen Sie Ja unter Enable CSS Critical Path.

Wir sollten darauf hinweisen, dass das Entwicklertab nur im Entwicklungsmodus sichtbar ist. Wenn Sie Ihren Modus bereits auf Produktion eingestellt haben und ihn nicht ändern möchten, können Sie den folgenden Befehl ausführen:
bin/magento config:set dev/css/use_css_critical_path 1
Wir hoffen, dass Ihnen dieser Artikel einige Ideen gibt, wie Sie mit der Optimierung Ihrer Website beginnen können. Diese Liste ist nicht abschließend, da es sich um ein umfangreiches Thema handelt. Die Wahrheit ist, das Beschleunigen von Magento-Websites erfordert viel Geschick und Erfahrung mit dieser Plattform. Für einige Personen wird die von uns bereitgestellte Liste ausreichen, um ihre Probleme zu lösen, für andere liegt das Problem jedoch tiefer.
Daher würden wir empfehlen, mit einem Profi zu sprechen und ihn Ihre Website prüfen zu lassen, um die Ursache des Problems zu finden. Kontaktieren Sie uns, und wir werden alles tun, um das Problem zu erkennen und Ihren Shop zu beschleunigen!